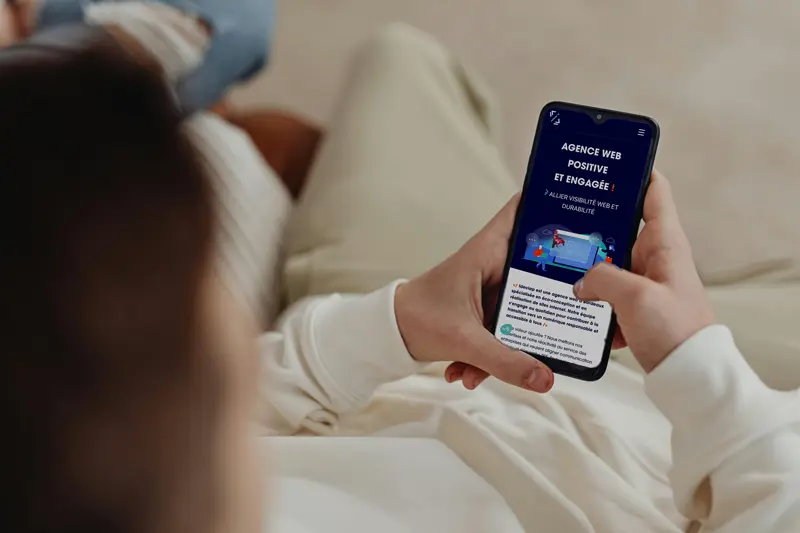
</ En 2025, consulter un site web ne se fait plus assis derrière un bureau, mais en mouvement, smartphone en main. Les usages ont profondément changé : plus de 6 internautes sur 10 utilisent désormais la navigation mobile. Face à cette réalité, les sites conçus pour l’ordinateur (desktop) sont en décalage avec les attentes actuelles.
Mais attention : créer une expérience mobile efficace ne se résume pas à adapter un design existant. Il faut penser mobile-first, repenser les parcours, simplifier l’interface et optimiser chaque interaction.
Dans cet article, nous vous expliquons :
Prêt à transformer l’expérience mobile de votre site ? C’est parti ! />

Aujourd’hui, la navigation web passe majoritairement par le smartphone : plus des 2/3 du trafic mondial provient du mobile. Les comportements évoluent, les attentes aussi. Il ne suffit plus qu’un site soit “compatible mobile”, il doit être pensé mobile-first dès sa conception, sans pour autant négliger les atouts du desktop.
La transition est achevée. En 2025, 63 % du trafic mondial se fait depuis un mobile, contre seulement 33 % pour les ordinateurs (source : Statcounter). En France, la domination est encore plus marquée : 80 % du temps passé en ligne s’effectue sur smartphone.
Les utilisateurs consultent leur téléphone en moyenne 20 fois par jour, pour des sessions brèves, moins de 11 minutes (Médiamétrie, 2024).
Ces usages appellent une conception centrée sur l’instantané : des interfaces rapides, intuitives, sans fioritures.
Deux approches complémentaires s’offrent à vous :
Accessible depuis tous les appareils sans installation, il s’adapte automatiquement aux tailles d’écran. C’est la base indispensable pour garantir une navigation fluide.
Plus immersive, elle permet d’exploiter les fonctionnalités natives du smartphone (notifications, géolocalisation, etc.). Elle convient aux usages fréquents, personnalisés ou communautaires, mais nécessite un téléchargement.
Il faut donc retenir :
Le mobile ne remplace pas le desktop : il le complète. Chaque support a ses atouts.
| Critère | Desktop | Mobile |
| Durée des sessions | Longues, concentrées | Courtes, fréquentes |
| Type de navigation | Approfondie | Rapide, contextuelle |
| Taux de conversion | Plus élevé | Moins élevé |
| Usages dominants | Travail, comparaison, lecture | Consultation, partage, réaction |
| Mode d’utilisation | Fixe, focalisé | Nomade, multitâche |
D’après SEMrush (2023), une session moyenne dure :
Le desktop reste indispensable pour les tâches complexes, les démarches impliquant des conversions ou la saisie d’informations sensibles.

Concevoir pour le mobile, c’est relever des défis spécifiques sans jamais sacrifier l’efficacité.
Les piliers d’une bonne UX mobile :

Oui, si votre activité repose sur une utilisation fréquente, une forte personnalisation ou une communauté active.
Oui, à condition qu’il soit pensé pour le mobile dès le départ : rapide, ergonomique et bien structuré.
Non. Il reste essentiel pour certaines actions, comme les achats complexes, les demandes de devis ou la consultation de contenu long.
La navigation mobile s’impose comme le point d’entrée principal sur le web. Mais la réussite repose sur l’adaptabilité.
Chez Ideclap, nous concevons des sites web qui s’ajustent aux usages réels de vos visiteurs. Vous voulez un site mobile-first qui convertit ? Contactez-nous dès maintenant.